VueJS ngày 3 thực hành về VueX
Hồi ở ngày 2 thì mình chỉ học khái niệm Vuex là gì
State là gì?
Actions là gi?
Store là gì?
Getters là gì?
Mutations là gì?
bạn nào chưa rỏ các khái niệm thì nên quay lại đây đọc kỹ trước khi thực hành nha
https://khongnentins.blogspot.com/2020/10/vue-js-ngay-2-cai-at-vuex-trong-project.html
Sử dụng VueX như sau
ah nhắc một chúc nếu bạn là người mới bắt đầu thì làm sao để cài vue
Theo cách dưới đây:
1. npm install -g @vue/cli
2. vue create ten_project
Xong có được project của vue rồi thì tại thư mục src/ mình sẽ tạo 1 folder mới tên store/
Tiếp tục thì trong folder store/ mình tạo 1 file index.js nội dung như sao
Để sử dụng được file này thì mình cần khai báo nó trong đối tượng Vue root của minh, mở file main.js ra viết thêm vào
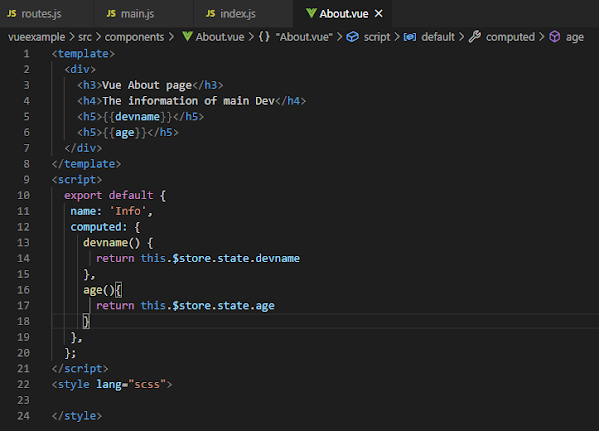
Giờ có 1 vuex rồi mình thử gọi nó ra trong file About.vue xem nó như thế nào. Mở file About.vue ra và viết thêm như sau:
Ở đây có thể hiểu là sau khi DOM load xong thì mình dùng hàm coputed để load những state mình vừa viết trong store/index.js ra trong trường hợp này mình in ra là state.devname và state.age
Code xong đoạn đó giờ chạy npm run serve coi kết quả sao nha
Ngon lành nó đã in ra DevName vs Age mình khai báo ở store ra rồi
Tiếp theo mình vào components của about.vue thêm vào data() và methods() như sau:
Trong cái button mình sài sự kiện click
Click nó 1 cái nó kêu tới methods bên dưới có tên là changeDevName
Cái methods này chạy qua bên store/index.js gọi tới cái actions có tên là handleChangeDevName
Rồi chạy thử nào coi nó change được không
Ngon lành chạy rồi.
Tiếp như nói bên trên thì Getters là phần mà các logic xử lý, để có thể lấy ra state mà đã được tính toán.
Tiếp như nói bên trên thì Getters là phần mà các logic xử lý, để có thể lấy ra state mà đã được tính toán.
Nếu mà viết getter như nhiều components thì dùng lại hàm này, còn không dùng nó thì cứ gọi state ra trong components sài
lý thuyết là vậy mở store/index.js ra code như sau chú ý code trong getters
Sài như sau vô component nào muốn sài,
Sửa lại code trong computed như sau
Rõ ràng rồi khai báo bên store/index.js xong qua chổ cần sài thì chỉ cần mapGetters ra rồi sài thôi ...mapGetters(['tên methods trong hàm getter']),
thay vì phải:
getDevName(){
return this.$score.getters.getDevname
}
Thì giờ chỉ cần mapGetters là xong quá vi diệu ngoài ra VueX còn có:
mapActions, mapState, mapMutations











Comments
Post a Comment