VueJS ngày 5 giao tiếp dữ liệu giữa các Component
Tiếp theo thì truyền dữ liệu bằng Event bus
Truyển dữ liệu bằng Emit và Props mình đã nói rất kỹ ở bài trước bạn có thể tìm thấy nó ở đây
Y như Vuex mình sẽ tạo folder store/index.js
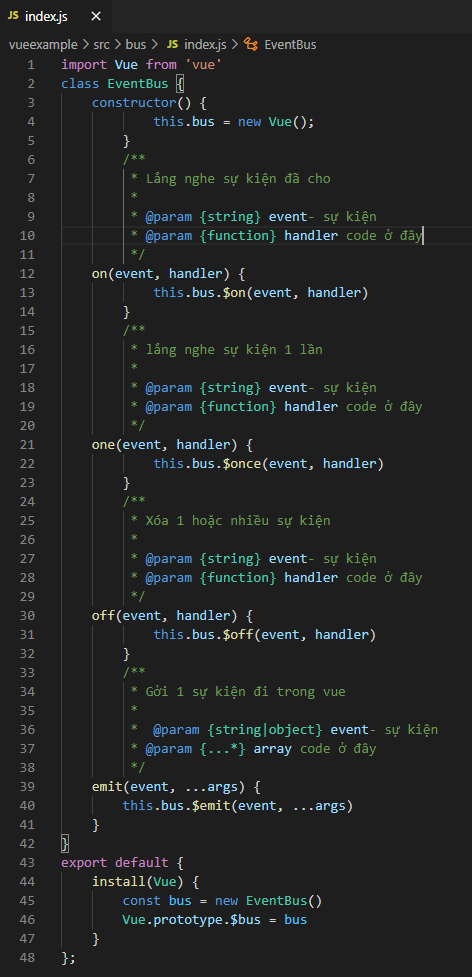
Thì giờ Event bus cũng vậy tại src/ tạo 1 folder tên bus và tạo file index.js
Giải thích sơ là vầy:
Ở đây mình đặt tên class là EventBus trong hàm khởi tạo có duy nhất 1 thuộc tính là bus với giá trị ban đầu là 1 vue object.
Ở đây những gì mà mình nhận được là 1 thành phần hoàn toàn tách rời khỏi DOM hoặc ứng dụng Vue
Class này có 4 phương thức mình có comment chức năng của từng cái
Đại khái là 2 phương thức dùng để lắng nghe sự kiện on, Còn emit là để truyền đi 1 event nào đó trên toàn ứng dụng Vue
Tiếp đến đoạn dưới cùng để có thể gọi từ bất cứ chổ nào thì ta export ra phương thức install với 1 tham số là vue instance.
Ở trong phương thức này mình khởi tạo đối tượng EventBus sau đó mình thêm thuộc tính $bus vào trong tất cả các coponent Vue bằng cách dùng Vue.prototype.$bus = bus
Với cách này thì mình có thể gọi this.$bus.on hoặc this.$bus.emit ở bất kì chổ nào
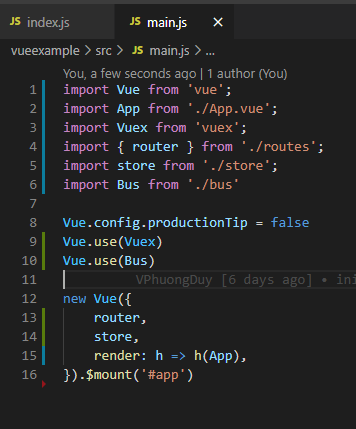
Đủ rồi đó gờ mình khai báo trong main.js nữa là được
Chuyện chỉ có vậy thôi giờ thì đứng ở bất kì component nào cũng có thể gọi được
Thử gọi coi nó có chạy không nha
Giờ vẫn ở folder bus đó mình tạo ra các component lần lượt là App.vue
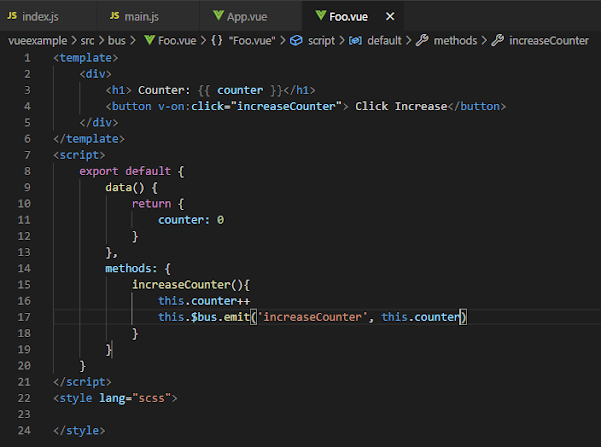
Foo.vue
Bar.vue
Hiểu sơ là vầy:
Mình có cái App trong đó có 2 cái component con là thằng Foo vs thằng Bar
Ở thằng Foo mình có 1 biến là counter với 1 cái nut click để tăng giá trị counter, song song đó khi click thì mình 1 event đi khắp cái app của mình với tên là increaseCounter đi cùng với cái sự kiện này là giá trị của thằng counter vừa được tăng lên
Bên thằng Bar thì mình lắng nghe sự kiện bên thằng Foo emit lên khi mà nghe có sự kiện gởi lên nó cũng lặp tức tăng giá trị thằng counter được gởi lên kèm sự kiện increaseCounter
Ngon rồi tiếp theo mình khai báo nó trong routes nữa là chạy thôi mởi file routes,js lên
Rồi đó giờ mở terminal lên chạy lên npm run serve để coi mặt mũi nó sau
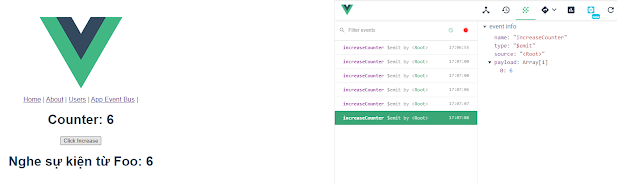
Chạy ngon lành
Khi click vô cái nút thì ở thằng Foo phát đi 1 event
Bar lắng nghe event đó rồi update giá trị của mình theo giá trị Foo gởi đi
Do đó không cần làm theo cách truyền thống là mình emit 1 event từ Foo lên App
Rồi từ thằng App truyền props xuống thằng Bar
Note: có cái lưu ý bự chổ này mình đặt tên sự kiện gởi đi là cái gì thì chổ nào nghe nó phải gọi đúng tên không là không chậy đâu.
Để gởi nhiều hơn 1 biến thì cách làm là
//Ở thằng Foo
this.$bus.emit('increaseCounter', count1, count3, count5)
//Ở thằng Bar
this.$bus.on('increaseCounter', (count1, count3, count5) => {
...
})







Comments
Post a Comment